Setting Up Your Script Editor
Table of Contents
The Editor

The officially recommended way to edit Denizen scripts is using VS Code, with the Denizen extension!
Installation
First, download and install VS Code. Note that this is NOT "Visual Studio" despite half of its name being that. (The naming is rather confusing, unfortunately. Microsoft's doing...)
Second, after VS Code is installed, you can install the Denizen extension by clicking the green "Install" button on the linked page.
(The extension will also automatically install .NET 6.0. Some users have reported needing to restart their PC for this install to fully complete.)
Usage
Open your scripts folder with VS Code - that's
plugins/Denizen/scripts/within your server directory (the folder itself, not individual files - you can see the file tree on the left side of the editor).The Denizen extension will automatically be active on any files that have the
.dscfile extension. (note: historically, the.ymlextension was used for scripts. This is no longer a recommended file extension, and.ymlfiles will not have Denizen script highlighting. You must use.dsc).For the most part, just start editing your script files the same way you would edit any text file within VS Code.
Guide Following
If you're following the guide for the first time, just get the editor installed per the instructions above and move on to the next page. The rest of this page is for users who want to learn more about the script editor's capabilities.
Features
While viewing a
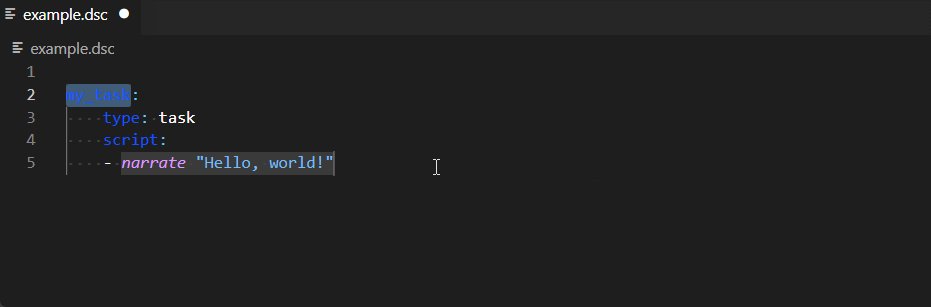
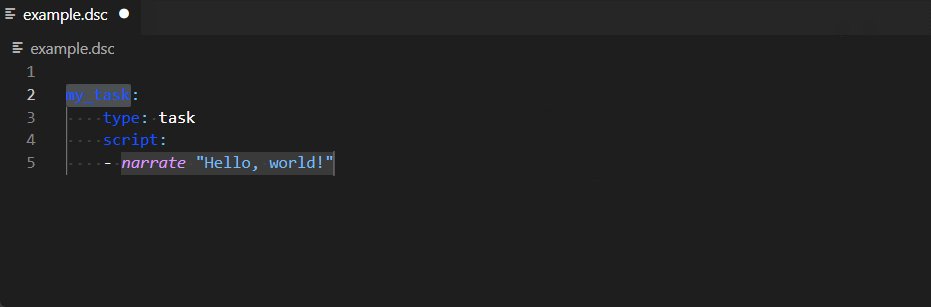
.dscfile, syntax will automatically be highlighted appropriately for Denizen scripts.
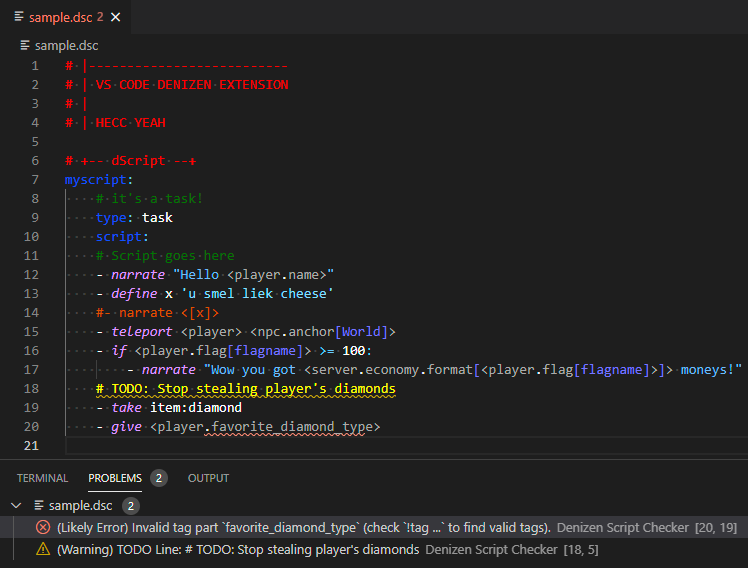
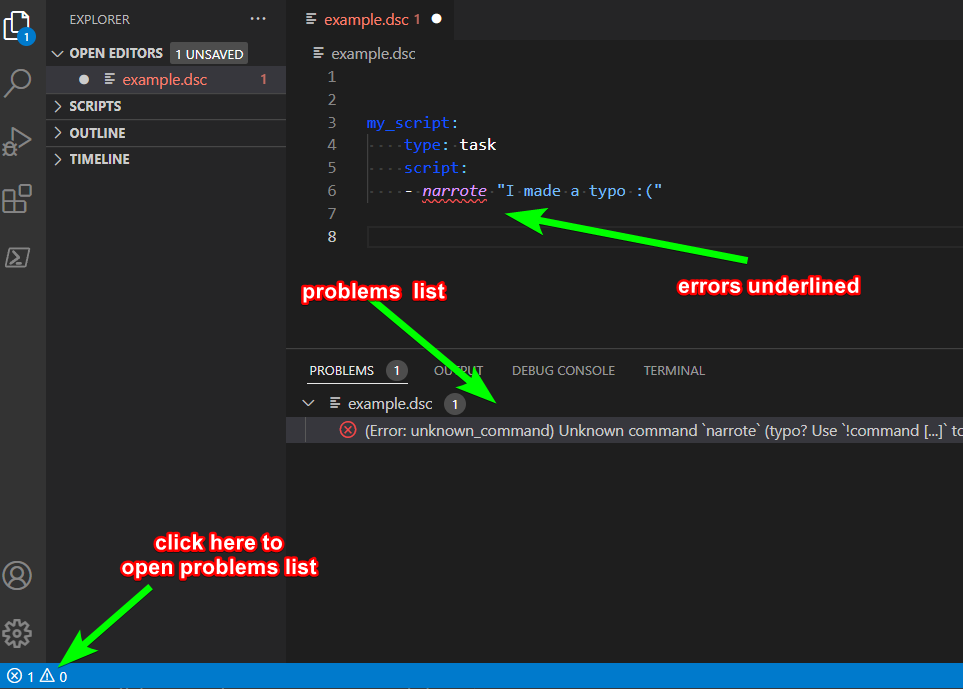
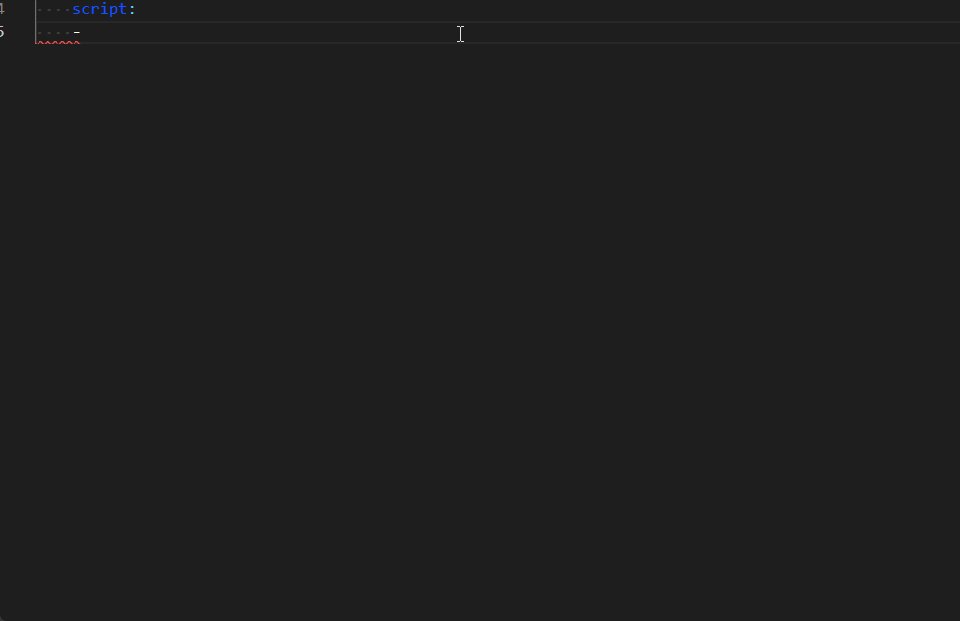
As you write scripts, the extension will check for errors and highlight them when found. They will also be listed in VS Code's "problems" list.

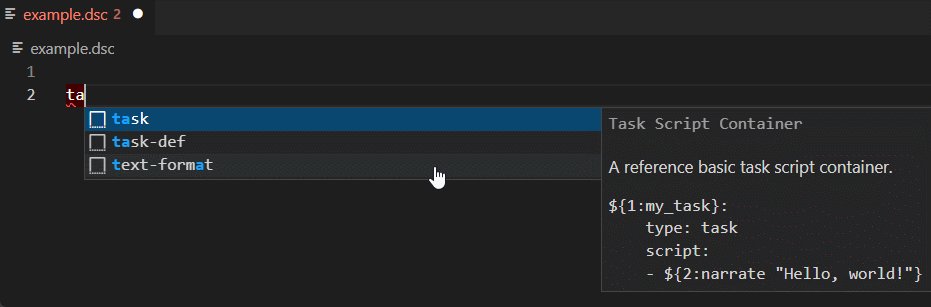
If you type the name of a container like
taskat the start of a line, you can use tab-complete to insert a snippet of the container.

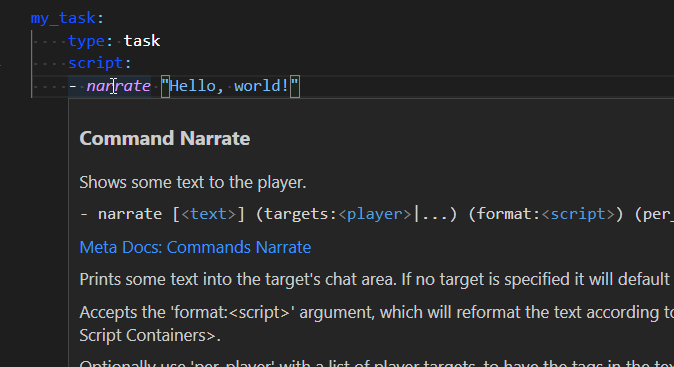
At any time you can hover your mouse over any command, tag, event, container type, ... to view a preview of meta-documentation for that value.

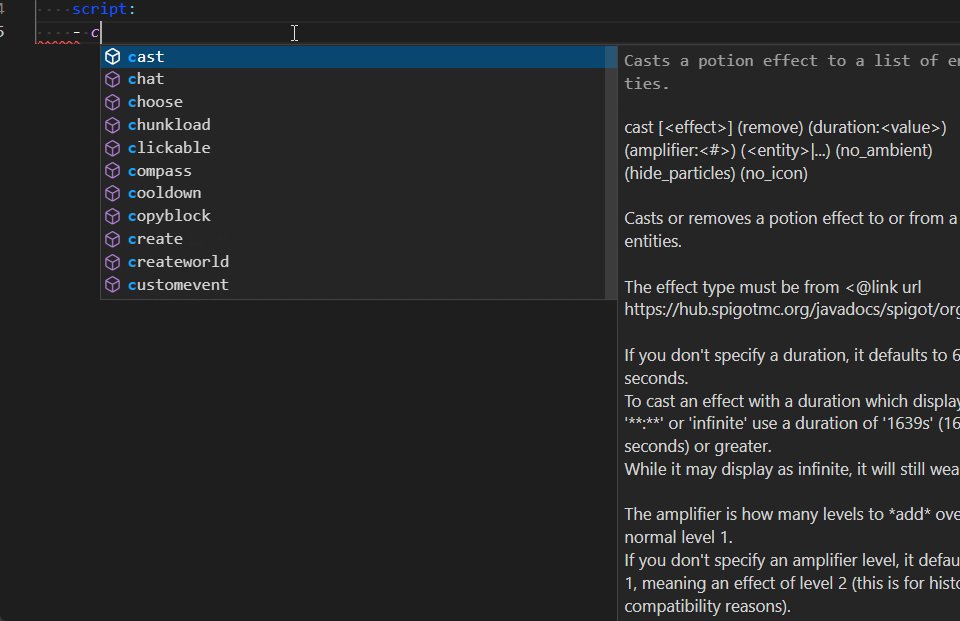
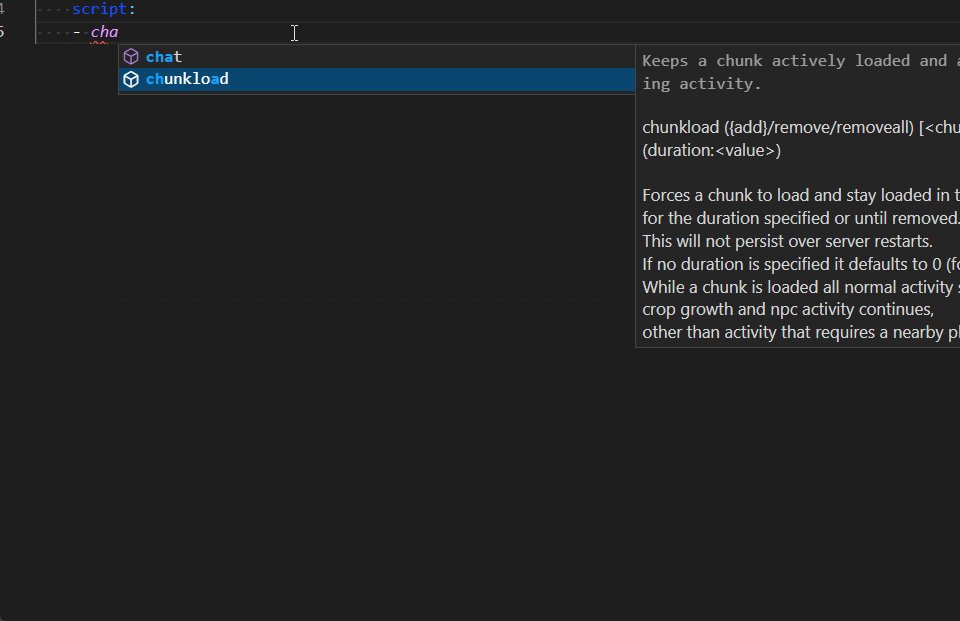
While typing commands/tags/etc. you will be shown tab completion options for all the valid tags/commands/etc and their meta docs.

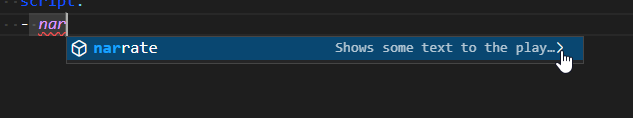
Note: if you only see the tab complete without full docs, click the little arrow on the right.

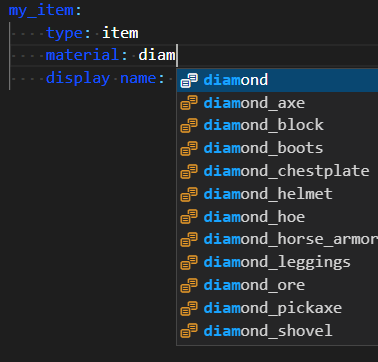
In a few places, you will also be shown tab completion options for core data types like materials, entity types, etc.

If you open VS Code's settings window and search
Denizen, you will have a variety of options to enable/disable various features, change syntax highlighting colors, etc.